How to build Hello World App in Android Studio (In 2020).
Are you want to build Hello World App in Android Studio (IN 2020). Then you are in at the perfect place where you are going to learn How to build Hello World App in Android Studio. So Let's Get Started.
So Download the Android Studio from this link.
Let's Build a Hello World App that prints "Hello World!".
After Downloading Android Studio Follow this Steps:
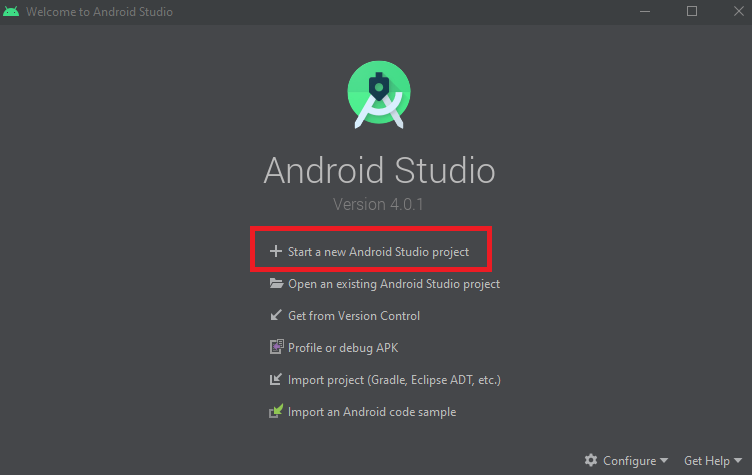
So first you will see this interface. here, you have to click on "Start a new Android Studio project"
And if you want to edit another project then you have click on "Open an Existing Android Studio project" which is below Start a new Android Studio project.
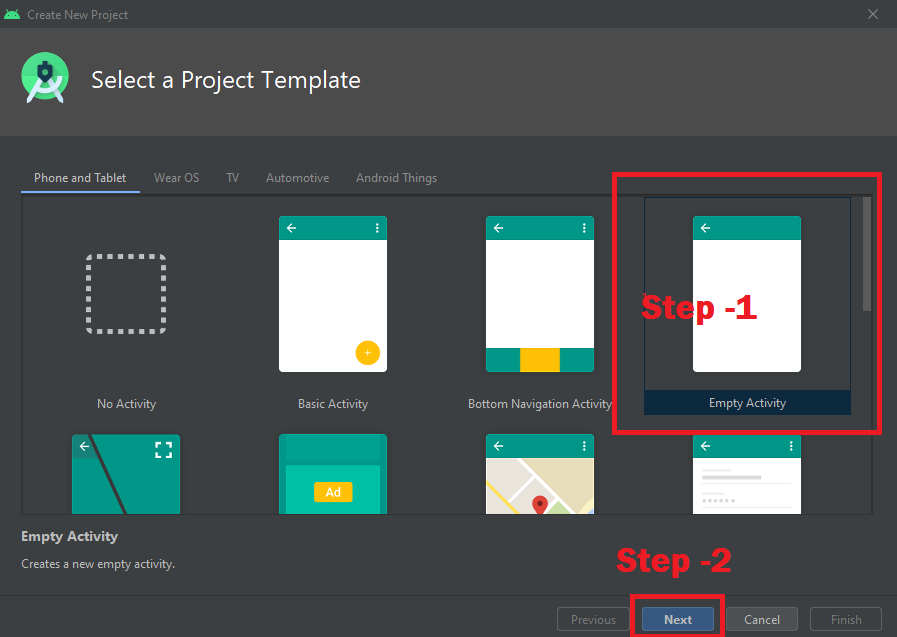
After that "Start a new Android Studio project" click on the "Empty Activity" again click on the "Next". If you want readmade template then select any template or if you are new then always selsect the Empty Activity.
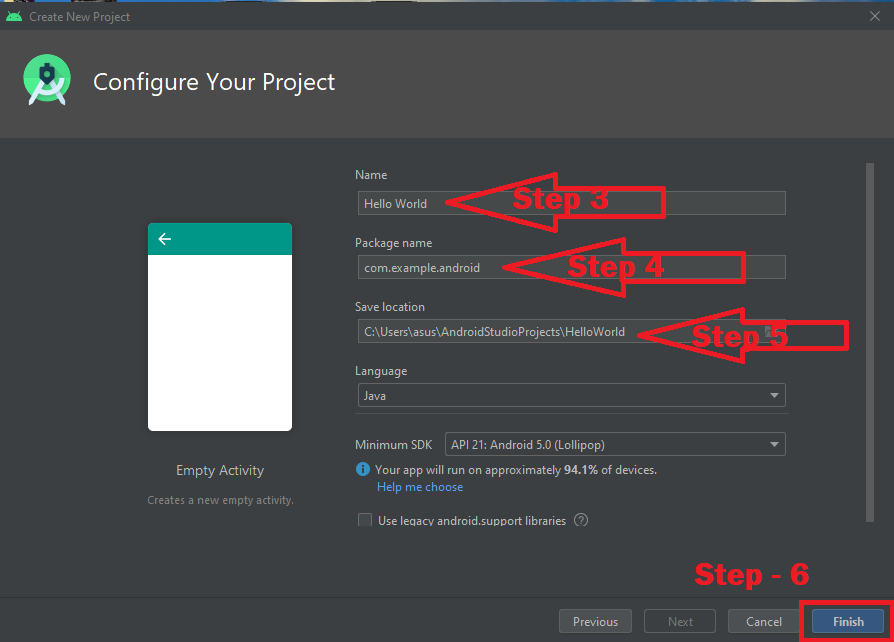
After Clicking on the "Next" Button then you have select your Application, Your Package name, Saving locaion and the Language that you ant to write. Choose Kotlin or Java. then click on Finish so that your android studio projectis created.
Run the Default app that will always "Hello World!"
So these are the Codes of the Hello World App:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.android">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
MainActivity.java
package com.example.android;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
So here is the Result for our Hello World App:






Post a Comment